选择“空白方案”,点击【下一步】按钮,进入完善<专题属性界面>,填写专题页面名称、文件名称、网页标题、关键字、描述及更新频率。

图 241 完善专题属性
页面名称:主要用于专题页面管理后台标识。
文件名称:此专题页面对应的文件名称。创建第一个专题页面时默认为index.shtml。当在此专题中创建子专题时可自定义文件名称。与专题网址,即专题发布点配合使用,决定专题发布后前台链接地址。如http://special.cmstop.loc/121008-3/index.shtml。注意此处文件名不能和以后文件名重复,若之前已在此专题目录下建立过一个index.shtml,那么不可以再建立名为index.shtml的文件。
网页标题:专题页面前台显示标题。用于SEO优化。
关键字:专题页面关键字,用于SEO优化。
描述:专题页面描述,用于SEO优化。
更新频率:设置专题页面多长时间自动更新生成一次。
点击【创建页面】按钮,进入专题设计界面。可以看到专题面板,提供撤销/重做、保存、预览、风格、布局、模块、设置和页面功能。如下图:

图 242 专题控制面板
![]() 撤销/重做:注意只对模块及布局框的添加、删除有效,对模块内容无效。
撤销/重做:注意只对模块及布局框的添加、删除有效,对模块内容无效。
保存为方案:任何已设计完成的专题均可保存为方案,以供制作其他专题时使用。保存成功后的专题方案可以在专题方案管理页面看到。
预览:在设计专题的过程中,系统为了区别层级加入了不同颜色的边框。在预览模式下去掉边框,从而和专题发布到前台的显示效果一样,便于专题设计人员随时发现问题。
风格:可以看做各种不同衣服,内容主体不变的情况下,可随时一键切换。
布局:即构成专题的框架结构。
模块:不同的数据结构。
设置:主要是有关SEO优化和资源文件的管理。
页面:一个专题可添加多个专题子页面,在此可以对专题包含的各个页面进行管理。

图 243 专题页面管理
主设计界面上方的浅蓝色区域,如下图![]() 所标注区域,那么添加布局及模块均需要拖拽到此区域。
所标注区域,那么添加布局及模块均需要拖拽到此区域。

图 244 专题设计区域
A. 选择页面风格
从空白页创建专题首先建议选择一种页面风格,从而保持整体页面的美观与统一。通过风格可以统一管理页面、标题、布局外框、模块外框、代码模块、标题模块等的样式。最起码应该选择自定义风格,自定义风格中没有风格设置,但是专题后期若要切换风格,便可一键控制风格,让专题页面更加协调。
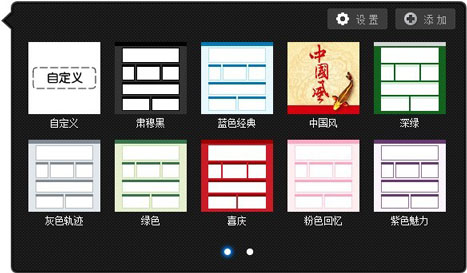
点击专题面板的风格图标![]() ,弹出风格选择框,内置10套风格。如下图:
,弹出风格选择框,内置10套风格。如下图:

图 245 内置多种风格
设置页面样式
点击【设置】按钮,弹出设置页面样式窗口,在此窗口设置页面整体文本、链接样式,设置背景颜色及图片。

图 246 设置页面样式
扩展风格
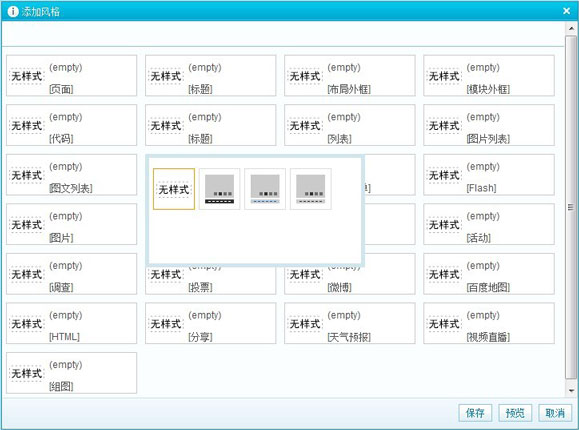
点击【添加】按钮,弹出添加风格窗口,点击任意一项,则打开该项内置的所有风格,如下图:

图 247 添加风格
通过设置每一项的风格,组合成不同的风格。点击【预览】按钮预览风格效果。点击【保存】按钮,弹出名称和缩略图设置对话框。填写名称及缩略图,点击【确定】,则添加完成。

图 248 保存风格
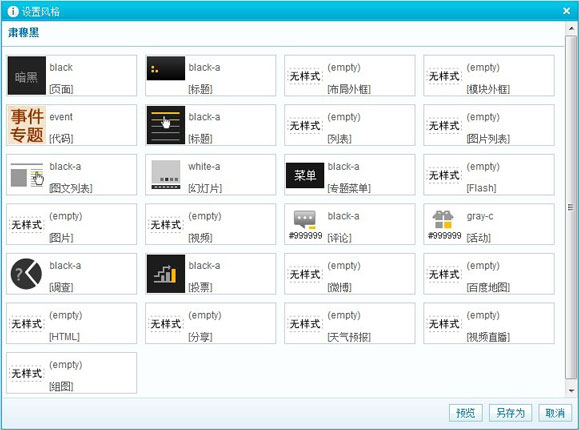
内置的“肃穆黑”风格每一项的风格设置见下图:

图 249 默认风格组合
每项的风格还可以继续扩展,需要添加相应的图片、CSS样式及缩略图至相应目录下。具体路径及文件规则如下图:

图 250 风格扩展
维护与预览已有风格
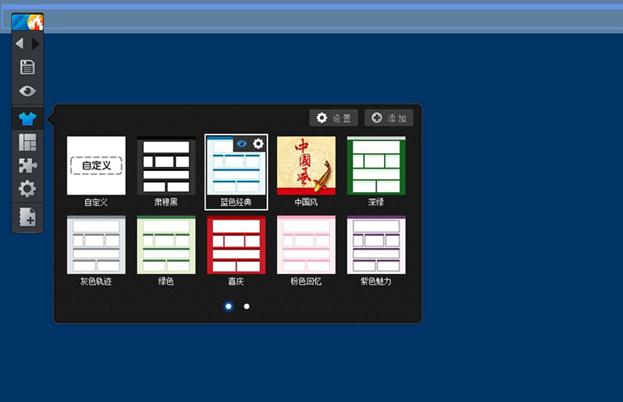
鼠标滑过任意内置风格,出现浮动框,点击或鼠标滑过![]() 预览图标,可预览整体效果,如下图,点击
预览图标,可预览整体效果,如下图,点击![]() 设置图标,进入风格设置界面。
设置图标,进入风格设置界面。

图 251 一键切换风格
温馨提示:内置风格在专题设计界面无法直接删除,添加的风格可以删除。当鼠标滑过非内置风格时会出现删除图标。

图 252 管理风格
B. 搭建整体框架布局
确定风格后,紧接着进行专题布局设计。点击专题面板的布局图标![]() ,弹出布局选择框,鼠标滑过所选布局,该布局会高亮显示。选中布局,拖拽至主设计界面,即上图所标注的浅蓝色区域。
,弹出布局选择框,鼠标滑过所选布局,该布局会高亮显示。选中布局,拖拽至主设计界面,即上图所标注的浅蓝色区域。
鼠标滑过该布局框后会出现浮动框![]() ,每一个图标,代表了不同的功能。当鼠标滑过时会蓝色高亮显示。
,每一个图标,代表了不同的功能。当鼠标滑过时会蓝色高亮显示。
![]() 布局框架样式:点击此图标,弹出设置框架样式窗口,可以设置布局外框样式及标题样式。一键切换外框样式,或自定义外框样式。
布局框架样式:点击此图标,弹出设置框架样式窗口,可以设置布局外框样式及标题样式。一键切换外框样式,或自定义外框样式。

图 253 设置框架样式
外框样式
高度:此布局框的高度,若不填写,那么就会随着布局中内容的高度而变化。
宽度:此布局框的宽度,若不填写,则默认宽度为100%。
居中:此布局框是否相对居中。
边框:布局边框厚度、样式及颜色。可分别设置上、下、左、右边框。厚度、样式、颜色配合使用,若不设置样式,则边框厚度、颜色不起作用。
边距:布局框外边距,即与上一级元素的上、下、左、右间距。
背景:此布局框背景颜色、是否添加背景图片、背景图片重复规则及位置。位置好比横坐标、纵坐标。原点以布局框的左上角为准。点击【选择】按钮,弹出图片管理窗口,如下图,可以创建图片目录、可以上传本地图片等。当鼠标滑过此窗口图片时,会出现下拉箭头![]() ,可以对图片进行打开、编辑、重命名和删除操作。
,可以对图片进行打开、编辑、重命名和删除操作。

图 254 布局外框背景图片修改
标题样式
点击【标题样式】按钮,可以一键切换内置标题风格。也可以自定义标题样式。包括标题文本样式、链接样式、边距及背景。
边距:即标题文本距离标题框上、下、左、右距离。标题添加参见下文“标题设置”。
![]() 标题设置
标题设置
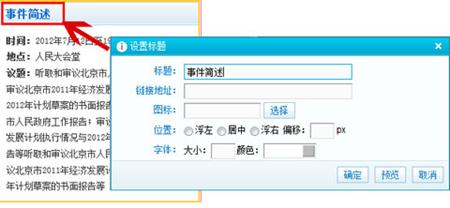
在专题设计中,需要给一些内容添加标题,如下图:

图 255 添加标题
标题:标题名称
链接地址:给标题添加链接。
图标:添加标题图标
位置:标题文本位置,浮左、居中或浮右,若设置偏移10px,浮右,那么标题将距离右10px。
字体:字体大小及颜色设置。
![]() 显示/隐藏:通过此功能,可以将此布局框随时显示/隐藏,当隐藏时,预览或者专题发布后,前台无法看到此布局框及布局框中的所有内容。
显示/隐藏:通过此功能,可以将此布局框随时显示/隐藏,当隐藏时,预览或者专题发布后,前台无法看到此布局框及布局框中的所有内容。
![]() 删除:删除此布局框。
删除:删除此布局框。
在明白布局框所涉及到的概念及功能后,可无限极嵌套布局。搭建好布局框架,如图:

图 256 无限极嵌套布局
C. 添加专题模块及内容
就像建房子一样,通过设置风格及添加布局,现在已成为毛坯,需要装修了。那么里面放哪些内容,就需要先看下每个模块的功能。
同样通过鼠标拖拽的方式添加专题模块,如下图:

图 257 布局框中加入模块
代码模块:从数据库或者第三方系统中调取数据,进行逻辑判断及循环输出数据,可加入js代码及css样式,与系统模板编辑器或区块编辑器功能相同。详见“功能详解—模板—新建模板”一节。

图 258 代码模块
HTML模块:用于输入HTML代码,进行可视化编辑。可插入图片、对内容添加颜色、加粗等。多用于不规则数据的添加。

图 259 html模块
标题模块:实现内容标题的展示,可以有多种格式。
1)第一条内容加特殊效果,第二条开始普通格式,可作专题头条。

图 260 标题模块效果1
2)普通格式

图 261 标题模块效果2
3)一行多标题

图 262 标题模块效果3
将标题模块拖拽到布局框中后,弹出添加模块窗口,包含三种方式,发稿推送、手工维护和自动调用,下面分别介绍。
发稿推送:把专题模块作为推荐位使用,编辑在发稿时可直接推送文章到此模块。给发稿推送模块命名。如下图:

图 263 发稿推送
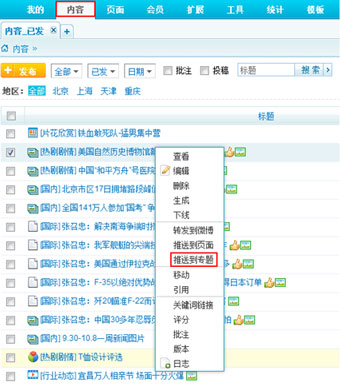
当添加了专题发稿推送模块后,点击<顶部主导航区>的[内容]菜单,选择任意已发布的内容标题,鼠标右键,点击“推送到专题”命令。如下图:

图 264 推送到专题右键命令
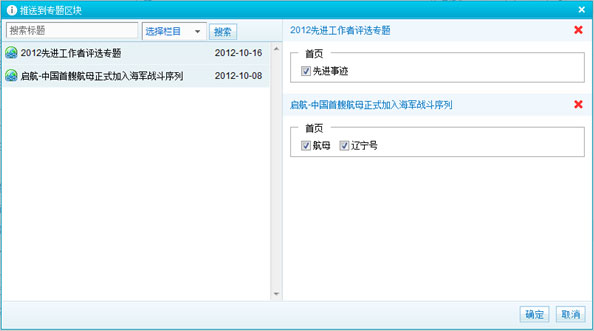
弹出“推送到专题区块”窗口。左侧是所有包含“发稿推送”区块的专题。右侧是要推送到专题的区块。这里可以推送到多个专题的多个发稿推送模块。如下图:

图 265 推送到专题区块
温馨提示:将内容推送到专题发稿推送模块有多种操作方式,详见“功能详解—内容管理—文章发布—送至专题”一节;“功能详解—内容管理—文章发布—文章右键功能”一节。
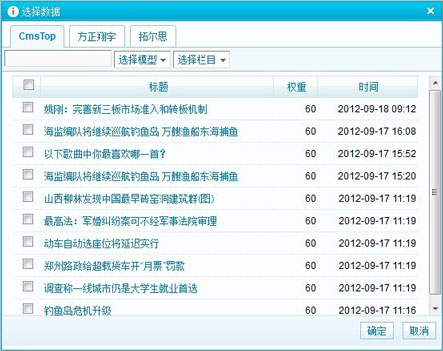
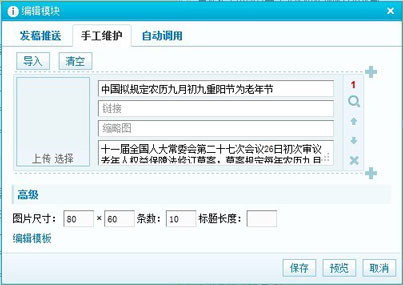
手工维护:自由控制模块数据显示,支持从本系统及第三方系统获取数据,支持一行多标题,支持拖拽排序。

图 266 手动导入系统内容

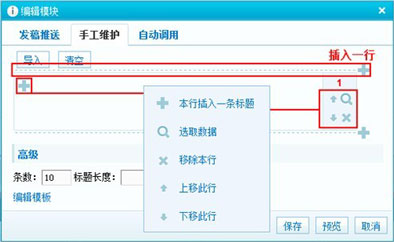
图 267 支持一行多标题

图 268 支持左移/右移
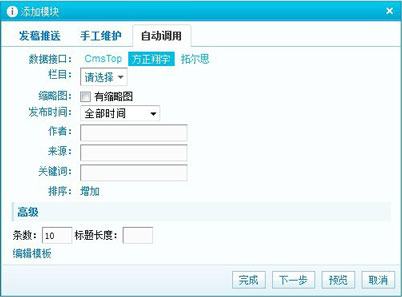
自动调用:通过控制查询条件实现模块内容自动更新。适合经常需要更新、不需要人工维护的数据模块。支持调取第三方系统数据。

图 269 自动调用
列表模块:带日期的文字列表,可以设置列表的条数,以及标题字数和时间格式。

图 270 列表模块前台显示
列表模块的数据维护方式也有三种:发稿推送、手工维护及自动调用。详情见“标题模块”数据维护方式说明。
图片列表:实现图片+标题格式的数据展示,如下图:

图 271 图片列表前台展示
图文列表:实现标题+缩略图+简介的数据格式显示。

图 272 图文列表前台显示
将图文列表拖拽至专题设计界面,弹出编辑模块窗口,也包含三种数据维护方式,发稿推送与自动调用详见“标题模块”,手工维护略有区别,可以上传图片或者从资源库中选择,也可填写外站图片地址,添加内容简介。可设置图片尺寸。

图 273 图文列表模块内容维护方式
幻灯片模块:给专题添加幻灯片。

图 274 幻灯片模块
菜单模块:添加专题菜单列表。

图 275 菜单模块
Flash模块:用于添加flash广告或添加与专题页相关的flash等。

图 276 Flash模块
图片模块:添加图片,可用添加图片广告条或专题Banner等。

图 277 图片模块
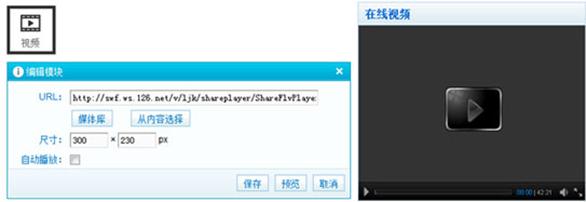
视频模块:添加视频内容,可调取本系统视频,可选择媒体库视频,也可引用外站视频。

图 278 视频模块
评论模块:用于前台网友评论此专题,可控制前台显示的评论条数。

图 279 评论模块
活动模块:调用本系统的活动内容,显示活动介绍及报名表单,网友可在浏览专题时报名参加活动。

图 280 活动模块
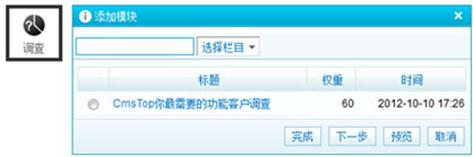
调查模块:调用本系统的调查,显示调查表单,网友可在浏览专题时顺便参与调查。

图 281 调查模块
投票:调取本系统的投票,或直接创建新投票,网友可在浏览投票时参与投票。支持添加两种投票模式:普通模式和评选模式。普通模式用于常规简单投票,前台通过柱形图来实现。评选模式用于需要添加图片的投票。比如人物评选,前台通过图片展示每个选项。具体展示形式详见“功能详解—内容管理—投票发布”一节。

图 282 投票模块
微博:可调取新浪微博和腾讯微博内容,接入微博直播机微博秀,高度整合专题与微博功能。让网友浏览专题的时候就可以直接看到微博互动内容,增强专题社会化。
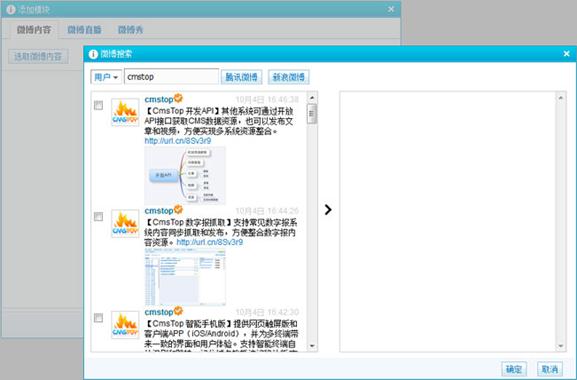
1) 微博内容:通过关键词或者用户搜索微博内容,添加到专题界面。如下图:

图 283 引用微博内容
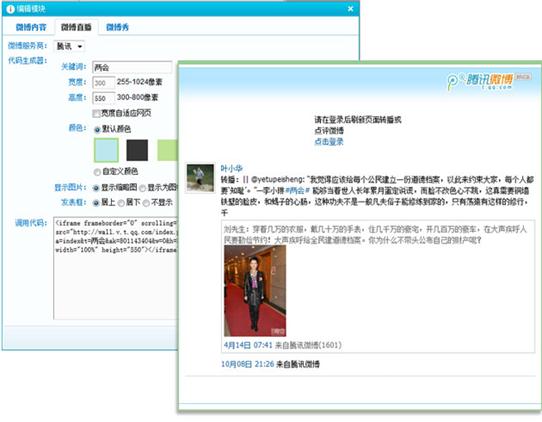
2) 微博直播:通过关键词时时调取最新微博内容,即话题墙。可设置微博面板的高宽尺寸,面板背景色等。如下图:

图 284 微博直播
3) 微博秀:在专题页向网页访问者展示你在腾讯微博的最新广播和听众。前台网友可以在浏览专题的时候收听微博。如下图:

图 285 微博秀
分享模块:将专题链接及简要说明一键分享至腾讯微博、新浪微博及SNS网站。

图 286 分享模块
视频直播:填写视频地址及视频大小限制,实现专题视频直播。

图 287 视频直播模块
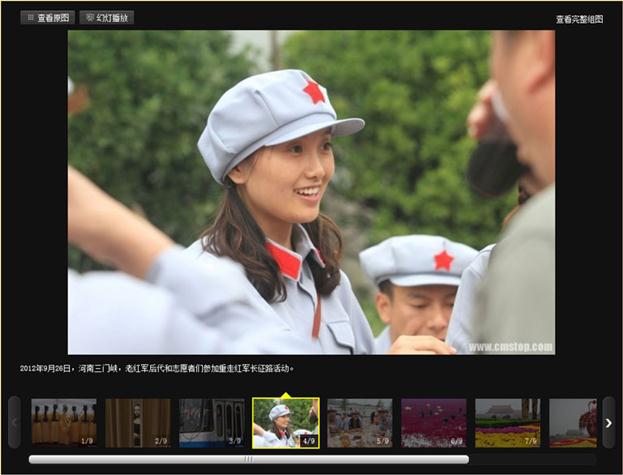
高清组图:实现专题中加入高清幻灯组图,给网友视觉冲击,让专题立体形象化。

图 288 高清组图模块前台显示
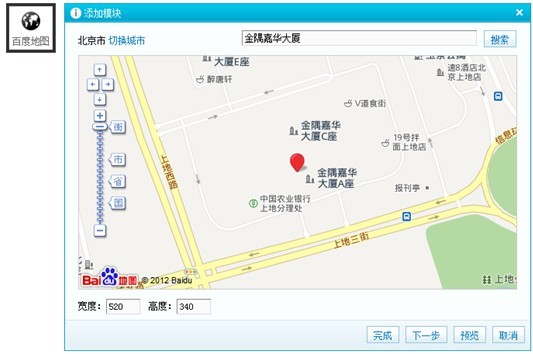
百度地图:加入百度地图,可标注专题相关事件发生地点,增强专题的带入感。

图 289 百度地图模块
天气预报:专题加入天气预报,对于自然灾害类的专题有重要的作用,可以让网友时时了解天气情况。

图 290 天气预报模块
当专题模块添加完成后,鼠标滑过该专题模块后,和布局框类似,也会出现浮动框![]() ,基本功能参照布局框浮动框的功能,下面只介绍有区别的功能。
,基本功能参照布局框浮动框的功能,下面只介绍有区别的功能。
![]() 编辑模块内容:由于专题模块所调取的数据结构不同,所以模块内容编辑界面也不同。例如:图片模块编辑界面主要是图片的添加和相关属性设置。而标题模块就提供三种数据维护方式,发稿推送、手工录入及自动调用。具体参见每一种专题模块的介绍。
编辑模块内容:由于专题模块所调取的数据结构不同,所以模块内容编辑界面也不同。例如:图片模块编辑界面主要是图片的添加和相关属性设置。而标题模块就提供三种数据维护方式,发稿推送、手工录入及自动调用。具体参见每一种专题模块的介绍。
![]() 设置模块样式:与设置布局框样式不同的是,模块外框样式中包含外边距和内边距。外边距是指此模块与其所在的布局间的上、下、左、右距离。内边距是指此模块与模块中内容间的上、下、左、右距离。此外,还增加内容样式设置标签,可以一键切换内容样式,也可以自定义内容样式。如下图:
设置模块样式:与设置布局框样式不同的是,模块外框样式中包含外边距和内边距。外边距是指此模块与其所在的布局间的上、下、左、右距离。内边距是指此模块与模块中内容间的上、下、左、右距离。此外,还增加内容样式设置标签,可以一键切换内容样式,也可以自定义内容样式。如下图:

图 291 模块内容样式对话框
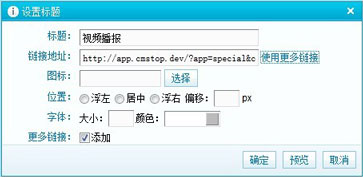
![]() 设置标题:给专题模块添加标题,与设置布局框标题的区别是,专题模块标题可以添加更多链接,从而让无法在专题页面完全展示出的数据,通过更多列表展示,如下图:
设置标题:给专题模块添加标题,与设置布局框标题的区别是,专题模块标题可以添加更多链接,从而让无法在专题页面完全展示出的数据,通过更多列表展示,如下图:

图 292 设置标题
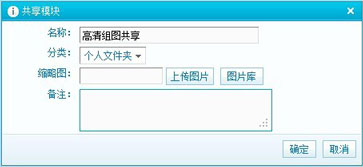
![]() 共享模块:可以将模块共享,实现多个专题页面引用同一个模块。避免重复工作。
共享模块:可以将模块共享,实现多个专题页面引用同一个模块。避免重复工作。

图 293 设置模块共享
共享之后的模块可以放在个人文件夹,也可以放在公有文件夹。个人文件夹中的共享模块仅供个人使用。公有文件夹中的共享模块大家都可以使用。
当使用共享模块的时候,有两种方式:拷贝与引用。
拷贝:当源模块发生改变时,目标模块不发生改变。
引用:当源模块发生改变时,目标模块发生改变。
![]() 生成模块:当某专题模块内容发生改变后,可点击此按钮,从而不需要生成整个专题页面,给服务器增加负担,也可即时在前台查看更新后的效果。
生成模块:当某专题模块内容发生改变后,可点击此按钮,从而不需要生成整个专题页面,给服务器增加负担,也可即时在前台查看更新后的效果。