通过我们的开发,和编辑在后台的操作,内容挂件最终生成了代码片段,存在 ./public/www/section/addon/ 目录下。但此时挂件代码片段却还没有和前台进行关联。我们还需要在模板中进行配置。
内容挂件提供了两个函数供我们在模板中调用对应位置的内容挂件,分别为addon_resource() 和addon_place()。
addon_resource($contentid = null)
该函数用来输出挂件在前台依赖的公用资源文件,目前仅仅输出了fet() 函数依赖的文件。
我们需要将该函数放在所有挂件输出之前,比如页面头部:

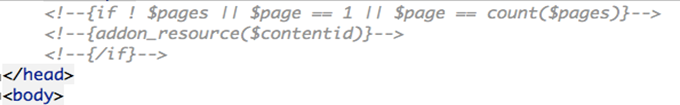
上图是在文章的模板中添加addon_resource() 函数的示例,该例比一般情况较为复杂的是文章会有分页,我们当前采取的策略为文前的挂件只在第一页显示,文后的挂件只在最后一页显示。当然,开发者可自行决定如何处理。
addon_place($contentid, $place)
该函数用来输出指定位置上的内容挂件引用代码,我们在上文提到,挂件在后台生成后,并未与内容的HTML建立关联,该函数就完成了这一关联。通过 $contentid 和 $place 确定了该位置上的内容挂件,并输出内容挂件的SSI引用代码。
$place即上一节我们说明过的挂件位置的标志,如:

通过上述的addon_place() 调用,我们输出了文前和文后各三个挂件位置上的挂件引用。
在实际使用过程中,我们可以把各个位置使用div包裹起来,添加不同的样式,实现诸如文前左上角浮动或右上角浮动这样的需求。