在上图中我们看到,内容挂件后端的大部分操作是在页面上完成的,这需要使用JS来控制各个流程。我们需要JS控制脚本来注册内容挂件,监听预定义好的一些事件并作出相应的响应。
在 ./public/img/apps/addon/engine/ 目录下,我们新建vote目录,并在其中新建两个文件:backend.xml和script.js。
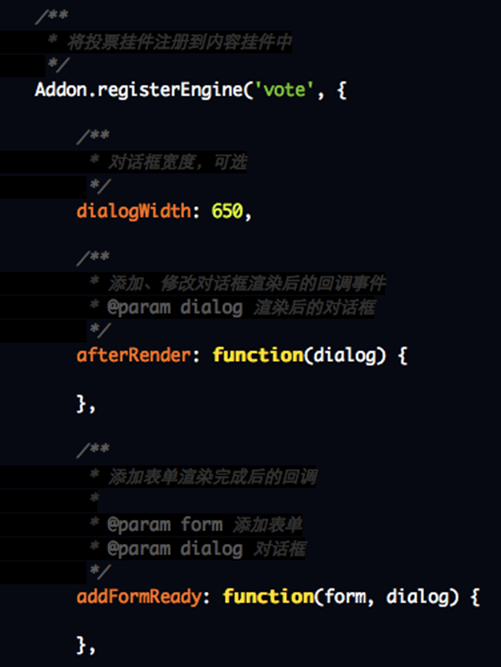
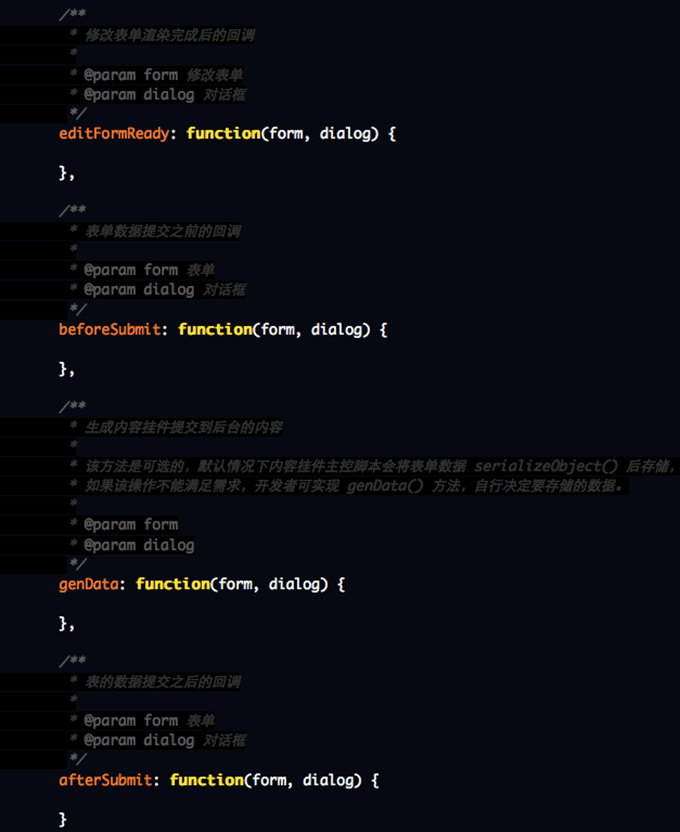
backend.xml会在下一步的后端渲染资源详细说明,这里我们主要介绍下script.js:


该脚本中涉及较多的业务逻辑,开发者可以参考一下。脚本的复杂程度由挂件要实现的功能决定。我们推荐使用闭包的形式将单个内容挂件所用到的代码封闭起来,最终通过Addon.registerEngine() 方法将挂件注册到主控脚本中。
主控脚本提供了上图所示的几个回调,方便开发者自由处理流程中的各种数据和界面。