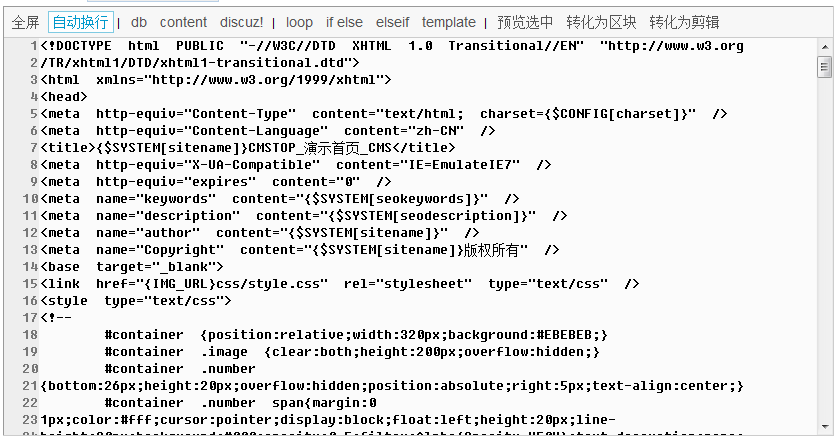
如果你想让你的textarea具有非凡的代码编辑能力,赶快使用这个吧,效果图

1. 载入必要的文件
public/img/js/lib/cmstop.editplus.js
public/img/js/lib/editplus/style.css
2. 使用
html代码
<textarea style=”width:400px;height:200px”></textarea>
JS代码
var ep = $(‘textarea’).editplus({
buttons:'fullscreen,wrap', // 调用可用插件,并显示按钮
linenum:true, // 是否要显示行号
textarea:null,// textarea DOM对象
width:400,// 编辑器高度
height:300//编辑器高度
});
3.API
// 初始化editplus对象
var ep = $(textarea).editplus(options);
// or
var ep = new $.editplus(element, options);
// 添加插件
$.editplus.setPlugin(
label,// 函数调用名,可以通过<editplus>.label()调用
func,// 调用函数
options:{
text:’按钮显示文字’,
desc:’按钮鼠标停留描述’,
icon:’按钮图标’,
}
)
// 设置编辑器维度
<editplus>.setDim(width[, height]);
可以只设置width,height不变,编辑器内各个组件自适应高度
// 获得编辑器textarea选中的文字节点textRange
<editplus>.getSelection()
4. 初始化时options的buttons写法约定
buttons:’label,label,label,|,label,label,label,/,label,label’
以逗号分割的每个元素 为注册的插件名称label,即为setPlugin的第一个参数一般 遵守标识符 规则,如果是‘|’,表示添加分割线,如果是 ‘/’,表示换行一次