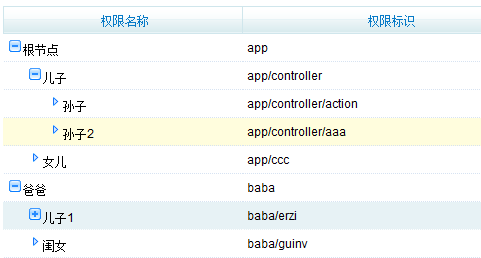
可以折叠的表格,像树一样的表格,还可以长叶子,效果图如下

1. 引入必要文件
public/img/js/lib/cmstop.treetable.js
pubic/img/js/lib/treetable/style.css
2. 使用
表格元素
<table class="table_list" cellpadding="0" cellspacing="0">
<thead>
<tr>
<th class="t_c bdr_3">名称</th>
<th class="t_c" width="250">值</th>
</tr>
</thead>
<tbody></tbody>
</table>
创建应用
var tree = new ct.treeTable('#treeTable',{
// 树结构所在列索引
treeCellIndex:0,
// 行数据模板
template: '<tr id="row_{pageid}"><td>{}</td><td>{}</td></tr>',
// tr行id属性值前缀
rowIdPrefix:’row_’,
// 子与父关联字段
parentField:’parentid’,
// 初始化树是否折叠 默认true
collapsed:true,
// 请求数据url
baseUrl:'?app=page&controller=page&action=tree',
// json数据载入完毕 回调函数
jsonLoaded:function(json){},
// 一行数据准备好并插入到表格后 回调函数
rowReady:function(id, tr, json){},
// 所有行准备好后 回调函数
rowsPrepared:function(tbody){}
});
</script>
3. API
// 添加节点
<treeTable>.addRow(<Hash> json);
// 更新节点
<treeTable>.updateRow(<mixed> id, <Hash> json)
// 删除节点 包括分支
<treeTable>.deleteRow(<mixed> id)
// 载入数据
<treeTable>.load(<string> where)