创建一个页页用树型菜单加载分类
视图代码
<script type="text/javascript" src="http://img.cmstop.dev/js/config.js"></script>
<script type="text/javascript" src="http://img.cmstop.dev/js/lib/jquery.js"></script>
<link href="http://img.cmstop.dev/js/lib/tree/style.css" rel="stylesheet" type="text/css" />
<script src="http://img.cmstop.dev/js/lib/cmstop.tree.js" type="text/javascript"></script>
<div class="bk_8"></div>
<div id="test">
<div id="test_tree">loading...</div>
</div>
<script language="JavaScript">
$('#test_tree').tree({
url:"?app=system&controller=administrator&action=catetree&type=add&catid=%s",
paramId : 'catid',
paramHaschild:"hasChildren",
renderTxt:function(div, id, item){
return $('<span id="'+id+'">'+item.name+'</span>');
},
active : function(div, id, item){
alert('我被激活了' + id);
},
click:function(div, id, item){
alert('我被点击了' + id);
},
prepared:function(){
alert('数据准备就绪');
},
itemReady:function(li, ul, item){
alert('节点准备就绪' + id);
}
});
</script>
服务端返回的数据格式如下:
[
{"catid":"1","parentids":null,"childids":"4,5,6,18","name":"\u65b0\u95fb","path":"{PSN:2}","sort":"0","url":"","hasChildren":true,"checked":1},
{"catid":"2","parentids":null,"childids":"7,8,9,10","name":"\u5a31\u4e50","path":"{PSN:3}","sort":"0","url":"http:\/\/ent.cmstop.dev\/index.shtml","hasChildren":true,"checked":1},
{"catid":"3","parentids":null,"childids":"11,12,13","name":"\u79d1\u6280","path":"{PSN:4}","sort":"0","url":"http:\/\/tech.cmstop.dev\/index.shtml","hasChildren":true,"checked":1},
{"catid":"14","parentids":null,"childids":"15,16","name":"\u884c\u4e1a","path":"{PSN:1}trade\/","sort":"0","url":"http:\/\/www.cmstop.dev\/trade\/trade\/index.shtml","hasChildren":true,"checked":1}
]
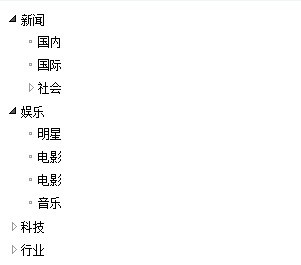
效果如下: